Articles categorised by Code
Pluralsight Course: Creating a Living Style Guide with Sass and Vanilla JavaScript
January 7, 2020
I've published a new course on Pluralsight titled Creating a Living Style Guide with Sass and Vanilla JavaScript. Using a real-world example, the course will guide you on thinking modularly about design and development by creating globals and components that are flexible and extensible.

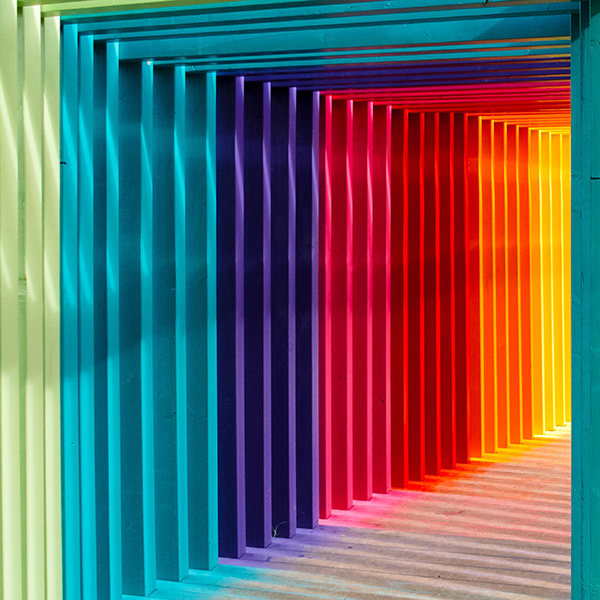
Replicating Preprocessor Color Functions with Plain Old CSS
July 17, 2019
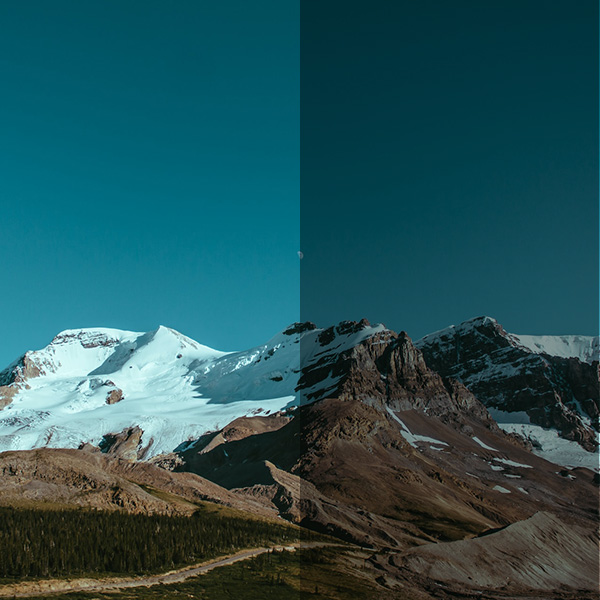
I was ruminating on Sass’ lighten and darken functions today morning and wondered whether there was a way to do this via native CSS. I also remembered that I haven’t ever used HSL to define colors in my stylesheets and wondered whether this was the solution.

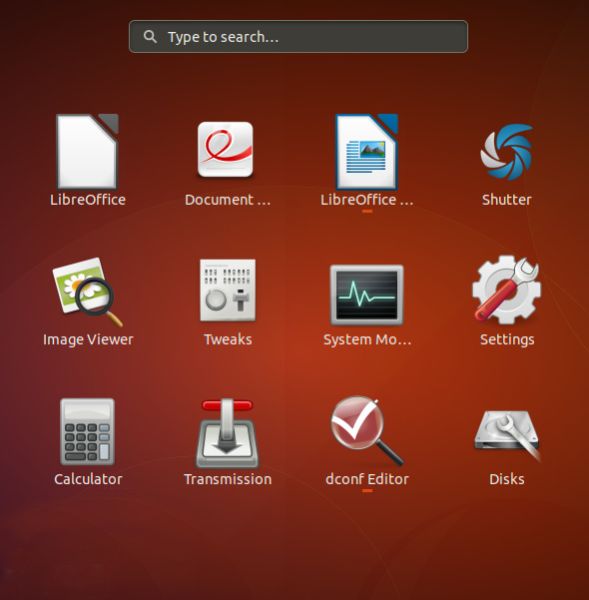
Front-end Setup with Ubuntu 18
May 12, 2018
A hard disk failure forced me to undertake the painful task of re-installing all my projects and underlying softwares on Ubuntu 18.04. I've documented a basic list of packages that a front-end designer or developer requires to be productive nowadays.

Text Inputs with Icon and Decorative Line
August 1, 2016
The Input Icon component is greatly simplified by using background images. In this case, multiple background images, including an SVG and a linear gradient, have been used to achieve the left border on the icon.
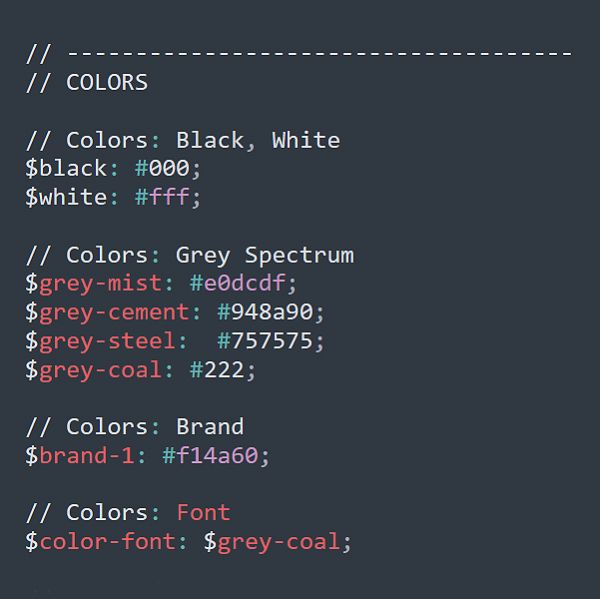
Variables: The Backbone Of CSS Architecture
January 16, 2016
When I'm handed an existing project, the first thing I look at is the variables file for CSS. Well-defined variables set a great foundation for a project of any size.
Published in Smashing Magazine, Jan, 2016.

Pluralsight Course: Responsive Web Design in the Browser
January 16, 2016
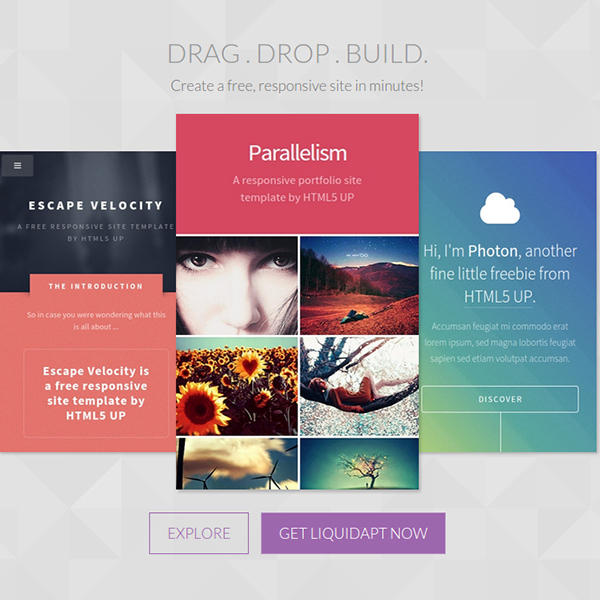
My course on Pluralsight focuses on Responsive Web Design in the browser. It's meant for those who wish to bypass the Photoshop/Sketch layer and get some CSS chops without relying on frameworks like Bootstrap and Foundation.

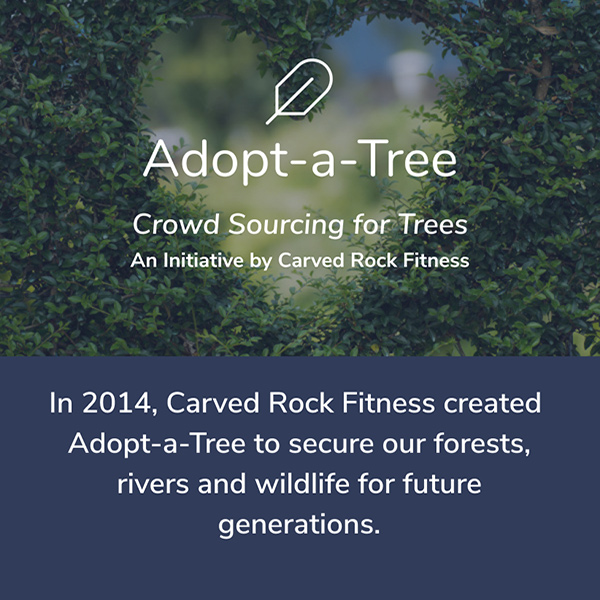
Creating Responsive Shapes With Clip-Path And Breaking Out Of The Box
July 20, 2015
CSS' clip-path property is your ticket to shape-shifting the monotonous, boxy layouts traditionally associated with flat, responsive design. Once you get your hands dirty with clip-path, there’s no end to the shapes you can generate, simply by tweaking a few values.
Published in Smashing Magazine, May 2015.

Styling SVGs inside Image Tags
March 24, 2015
You know the trade-off. Use the img tag to display an SVG, and you get clean markup but at the cost of styling the SVG.

Harnessing Flexbox for Today’s Web Apps
March 6, 2015
I’m using flexbox in a big way for a web app that I’m currently working on, and I am very pleased with how it handles layout and box calculations intelligently. Small modules work very well with flexbox, and you can use floats and other tools for broader sections of the layout.
Published in Smashing Magazine, March 2015.

IE Bug: Keyframe Animations Inside a Media Query Block
December 26, 2014
If you ask me, the worst kind of bugs are for modules or properties that a browser claims to support, but not entirely so. IE has supported CSS keyframe animations since IE 10. However, I recently discovered a bug in the latest version.

Another Pure CSS Checkbox Article
November 1, 2014
So here we go again. Three demos of pure CSS checkboxes and radio buttons. I generally keep my demos raster free and bereft of extra styling. The reason is so you can add your own styles and not have to override the demo styles.

Your Font has Too Many Faces and Woff Not
October 13, 2014
Woff was specifically created for using custom fonts via the @font-face rule. Every single modern browser has adopted it. So why not skip the other formats and use it exclusively?

Slanted Buttons with 3 Lines of CSS
June 18, 2014
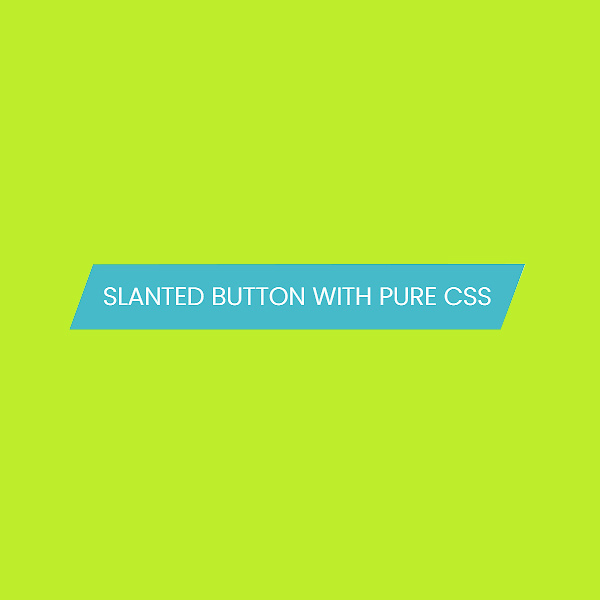
Two weeks ago, a designer sent in an app landing-page mockup with slanted buttons. I attempted to do this the most natural way, i.e. using CSS transforms via skew. I skewed the button selector and it worked beautifully, except that it skewed the text as well.

Floats, Inline Block or Display Table? Or Flexbox?
April 13, 2014
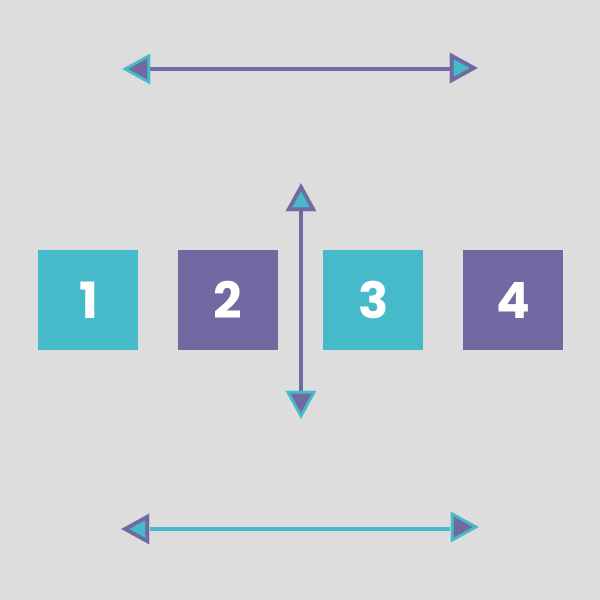
Most grids and front-end frameworks insist on floats for layouting. You're occasionally better off with inline-block, rarely display-table, and if your browser support is ideal, flexbox. This article discusses the advantages and disadvantages of various layouting methods.

Ryan Fait's Sticky Footer (but Responsive)
January 14, 2014
A few days ago, an eureka moment occurred: why not take Ryan Fait’s solution (which is quite elegant, by the way), and add a teeny weeny bit of JS, to get a footer that works for a responsive layout?

Why is Calc At-risk?
December 10, 2013
Calc makes CSS very, very pretty. It does the heavy lifting for you. You can mix percentages with pixels or ems, and add, subtract, multiply and divide. So why is calc an at-risk feature? Let's take a look at some real-world use cases for calc.

Equal Heights with Flexbox
October 15, 2013
I’ve been playing with flexbox for a while. I love it. It’s going to save so many kittens. This is going to be the first of a series of demos of what flexbox is capable of.

The Inline-Block Conundrum – Part 2
August 30, 2013
This articles covers 3 use cases where inline-block layouting forms a good solution. Fluid image grids, horizontally centered menus and borders on elements are discussed.

All Things are Not Created Equal
August 9, 2013
The Equal Height Problem never ends! It gets even worse with responsive layouts. After witnessing and attempting the mindboggling solutions out there, I was convinced that JavaScript was the saviour... until I revisited the situation recently. Here's a pure CSS solution.

Beautiful Icon Font Thumbnails
June 23, 2013
When a client calls up and asks to increase the icon size by 20% or tweak colour values and shadows, it’s a breeze to make changes in the stylesheet directly. I've made a demo with 16 different ways you can creatively use font icons in your next project.
The Inline-Block Conundrum – Part 1
June 16, 2013
It’s somewhere in-between inline and block. And it’s often precisely what you need. When nothing else can cut it, display: inline-block does the job. Of course, it doesn’t come without its share of quirks. Let’s tackle the eccentricities a little down the road…

Linebreaks via CSS Generated Content
June 10, 2013
This is about a situation where you need to insert a linebreak between successive inline elements. A bit of white-space manipulation and generated content saves the day via pure CSS.

Pure CSS Icons for App Views
May 1, 2013
Multiple views are a useful UI feature to allow users to choose how they wish to browse content on a web application. The most common views are thumbnail, detail and list views. The icons for the same are pretty straightforward. Of course, in the spirit of resolution independence, I was dead against using raster graphics, so PNG and JPG file formats went out of the window.
Dropping Support for Vendor Prefixes
January 14, 2013
If you’re using CSS3 properties for graceful degradation, it’s probably fine to drop vendor-prefix support for certain properties. It’s best to educate clients about future maintenance woes and why it’s absolutely fine if Firefox 3.6 users will see square corners and no shadows, as long as you’re not breaking the site's layout.

Code Resolutions for the New Year
January 1, 2013
Clean up your CSS at the source. Write appropriate classes and group selectors well. Let go of unnecessary vendor prefixes for certain properties. It's ok to use IDs when they're needed for the sweet specificity they proffer. Utilise the power of CSS selectors like nth-of-type, nth-child, siblings and attribute selectors.
